jineecode
visibility 의 hidden 과 display 의 none 차이점 본문
<body>
<!-- display -->
<div class="display_box">display_box</div>
<div class="display_box">display_box</div>
<div class="display_box none">display_box</div>
<div class="display_box">display_box</div>
<!-- visibility -->
<div class="visibility_box">visibility_box</div>
<div class="visibility_box">visibility_box</div>
<div class="visibility_box hidden">visibility_box</div>
<div class="visibility_box">visibility_box</div>
</body>.display_box {
width: 100px;
height: 100px;
background: tomato;
border: 1px solid black;
}
.visibility_box {
width: 100px;
height: 100px;
background: skyblue;
border: 1px solid black;
}
.display_box.none {
display: none;
}
.visibility_box.hidden {
visibility: hidden;
}

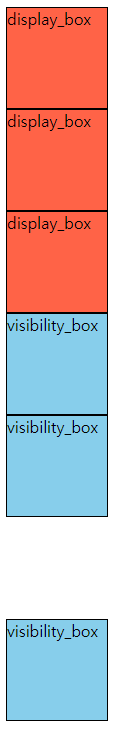
display를 사용하는 경우, display:none; 으로 처리했다면 해당 박스가 안 보이는 것은 물론이고, 해당 자리까지 사라지게 됩니다.
하지만, visibility: hidden;를 사용했다면 해당 박스가 화면에서 안 보이기는 하지만, 박스가 존재했던 자리는 그대로 남아있게 됩니다.
'CSS' 카테고리의 다른 글
| footer 을 항상 바닥에 놓기 (2) (0) | 2021.05.07 |
|---|---|
| Why <textarea> and <textfield> not taking font-family and font-size from body? (0) | 2021.03.29 |
| nav 높이가 필요 이상으로 낮아질 때 가려지는 현상 (0) | 2021.03.26 |
| @font-face unicode-range 사용법 (0) | 2021.03.24 |
| footer 을 항상 바닥에 놓기 (0) | 2021.03.24 |
Comments




