jineecode
footer 을 항상 바닥에 놓기 본문
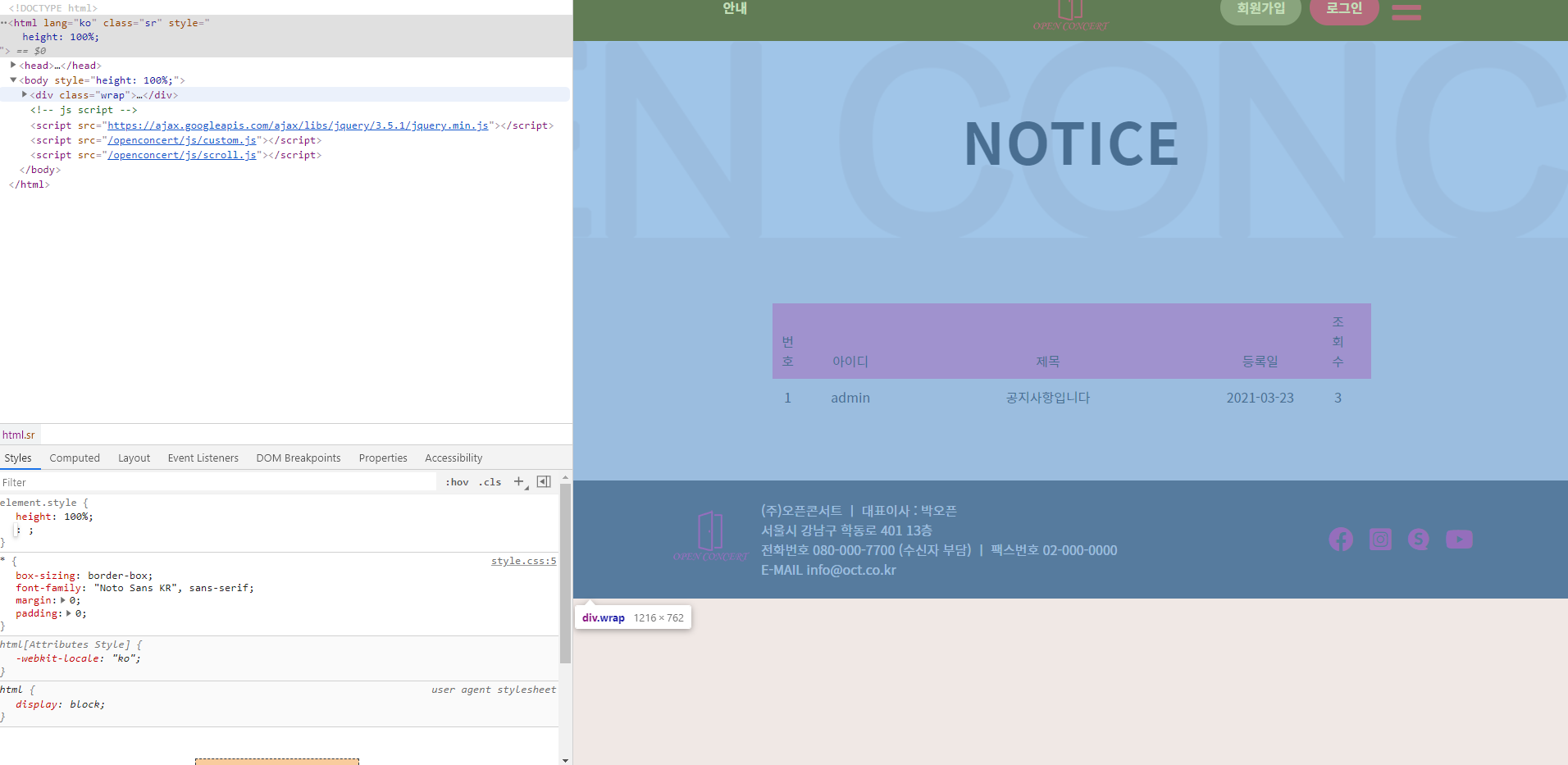
content의 높이가 작으면 footer 가 아래에 있지 않고 애매하게 중간에 있는 경우가 있다.

관리자도구를 확인해보면 html 자체의 높이가 작아서 나타나는 문제이다.
컨텐츠만큼 html의 height가 auto로 늘어나있기 때문에 height를 100%로 맞춰준다.

차례로 컨텐츠를 감싸고 있는 body에 height: 100%를 주고
wrap을 min-height : 100%; 으로 맞춰준다.
(wrap이 min-height가 아닌 height: 100%;를 주면 창의 높이를 낮춰봤을 때 footer가 wrap 중간에 오고만다.)

wrap 안에 담길 footer 자리를 아래에 만들어주자.
padding-bottom 으로 footer 높이 만큼의 높이를 남겨준다.
또한 footer의 부모가 wrap이므로 wrap에 relative를 준다.

이제 footer에
position: absolute;
bottom: 0;
을 주면 완성!
정리:
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="wrap">
<header>헤더</header>
<section>높이가 낮은 섹션</section>
<footer>높이가 114px인 푸터</footer>
</div>
</body>
</html>
html, body {
height: 100%;
}
.wrap {
position: relative;
min-height: 100%;
padding-bottom: 114px;
}
.footer {
position: absolute;
bottom: 0;
}
주의할 점 : footer를 fixed로 놓게 되면 창의 높이를 줄였을 때 아래에 붙어있기 때문에 컨텐츠를 가려버리는 문제가 발생한다.
참조 블로그
페이지 최소 높이값 100%로 만들기
홈페이지를 만들때 최소 높이값이 100%로 해서 컨텐츠 양이 작아도 화면에 꽉찰 수 있도록 만드는 경우가 많습니다. 헤더부분은 페이지 제일 위로 푸터부분은 페이 제일 아래로 가게 만들고, 중
youngkeol.tistory.com
'CSS' 카테고리의 다른 글
| visibility 의 hidden 과 display 의 none 차이점 (0) | 2021.04.06 |
|---|---|
| Why <textarea> and <textfield> not taking font-family and font-size from body? (0) | 2021.03.29 |
| nav 높이가 필요 이상으로 낮아질 때 가려지는 현상 (0) | 2021.03.26 |
| @font-face unicode-range 사용법 (0) | 2021.03.24 |
| CSS grid 정리 (0) | 2020.11.14 |




