jineecode
@font-face unicode-range 사용법 본문
나는 보통 css로 폰트 스타일을 줄 때 @import url ( ~ ) 을 하여 body {font-family: ~ 를 적용하지만 한글과 영어에 다른 폰트를 적용하고 싶을 때 몹시 일이 번거로워진다. 퍼블리싱을 하면서 해당 컨텐츠가 영어인지 한글인지 확인하기도 귀찮고 계속 font-family: ~~ 를 적는 것도 귀찮고 심지어 font-family는 자동완성을 안 해준다.
근본적인 해결은 안 되는 기분에 더 쉽게 해결할 수 있는 방법을 찾아보았다.
@font-face 지시어를 사용하면 된다.
font-face에 대한 깊은 이해와 설명은 설명이 아주 잘 되어있는 블로그로 대체한다.
Web Font - @font-face 적용 방법
Font(서체)의 사용 좀 더 흥미진진한 웹 사이트를 만들고 싶을 때 첫 번째로 고려하게 되는 것은, 표제어나 단락 등, 페이지를 구성하는 각 요소에 서로 다른 서체를 지정하는 것입니다. 최근의 모
webclub.tistory.com
EOT(Embedded Open Type) : IE에서만 통용됩니다. 일반 폰트 파일을 EOT로 변환하려면 특별한 도구가 필요합니다.
TrueType과 OpenType : 컴퓨터의 Fonts 폴더를 열어보면 .ttf(TrueType format)와 .otf(OpenType format) 서체 파일들이 보일 것입니다. 대개 컴퓨터 서체 파일로 널리 사용되는 파일 형식입니다. 웹 페이지 뿐만 아니라, 워드 프로세싱이나 전자출판에도 사용할 수 있습니다. 이런 유형의 서체 파일은 대부분의 브라우저가 지원하며 IE9를 포함한 최신 버전의 IE, 크롬, 파이어폭스, 사파리, 오페라, iOS 사파리(4.2+), 그리고 블랙베리 브라우저 등이 여기에 해당합니다.
WOFF(Web Open Font Format) : 이 파일은 웹을 주된 대상으로 설계된 파일 형식입니다. WOFF 서체는 기본적으로 TrueType이나 OpenType 서체를 압축한 것이기 때문에 일반적으로 파일 크기가 작아서, 다른 서체보다 신속히 다운로드됩니다. WOFF 파일은 다양한 브라우저 제조사의 지지도 받고 있어서 IE9 를 비롯한 모던 브라우저와 iOS 사파리(5+)에서 지원하고 있습니다. 하지만 안드로이드 진영에서 이 파일을 지원하지 않고 있어서 안드로이드 기기나 IE8 사용자는 서체를 다운받거나 표시할 수 없습니다.
SVG(Scalable Vector Graphic) : 이 파일은 사실 서체 파일은 아닙니다. SVG는 사실 벡터 그래픽(확대해도 품질이 유지되는 이미지를 만드는 기술)을 위한 파일입니다. SVG 폰트를 지원하는 브라우저는 매우 제한적으로 IE, FF는 지원하지 않는다. SVG의 또 한가지 문제는 파일 크기가 TrueType의 거의 두 배, WOFF 파일의 거의 세 배에 달한다는 것입니다. SVG를 사용해 얻을 수 있는 진정한 이득은, iOS 사파라 4.1 이전 버전에서 인식하는 유일한 웹 폰트 타입이라는 것입니다.
핵심은 @font-face의 속성 중 unicode-range 속성을 사용하는 것이다.
해당 속성은 글꼴에서 유니코드의 범위를 지정하여 그 범위만 폰트를 바꿔준다.
자주 쓰이는 유니코드는 다음과 같다.
전체 : U+0020-007E
특수문자 : U+0020-002F, U+003A-0040, U+005B-0060, U+007B-007E
영문 : U+0041-005A(대문자), U+0061-007A(소문자)
숫자 : U+0030-0039
문법은 다음과 같다
@font-face {
font-family: <a-remote-font-name>
src: <source> [, <source>]*;
[font-weight: <weight>];
[font-style: <style>];
}- <a-remote-font-name> : font 속성에서 폰트명(font face)으로 지정될 이름을 설정한다.</a-remote-font-name>
- <source> : 원격 폰트(remote font) 파일의 위치를 나타내는 URL 값을 지정하거나, 사용자 컴퓨터에 설치된 폰트명을 local("Font Name")형식으로 지정하는 속성이다.
- <weight> : 폰트의 굵기(font weight) 값.</weight>
- <style> : 폰트 스타일(font style) 값.
알아야 할 지식은 다 알았으니, 실적용을 해보자.
확실한 구분을 위해
한글은 Noto Sans, 영문은 DancingScript로 적용해보았다.
(보통 영어는 오픈산스를 쓰는데 구분이 좀 어려워서... ^^;)

코드부터 보자.
@font-face {
font-family: "NotoSansKR";
src: url("/openconcert/fonts/NotoSansKR-Regular-Hestia.woff") format("woff");
font-style: normal;
}
@font-face {
font-family: "NotoSansKR";
src: url("/openconcert/fonts/dancingscript-webfont.woff") format("woff");
font-style: normal;
unicode-range: U+0041-005A, U+0061-007A;
}
1번 font-face :
기본적으로 Noto Sans로 변환한다.
2번 font-face :
영어가 들어가면 dancingscript로 변환한다.
font family : @font-face의 장점은 사용자가 스스로 font family의 이름을 정할 수 있다는 것이다.
그러나 쌩뚱맞은 네이밍을 주는 것은 금물. 나 자신을 위해, 동료를 위해 원래 폰트의 이름을 적어주는 게 좋다.
src: url("주소") format("포맷형식")
폰트가 저장되어 있는 url과 해당 포맷형식을 잘 적어준다.
나는 포맷에 맞는 구글 웹 폰트 링크를 못 찾아서 구글 웹폰트를 다운로드 받아 아래 사이트에서 변환해서 써봤다.
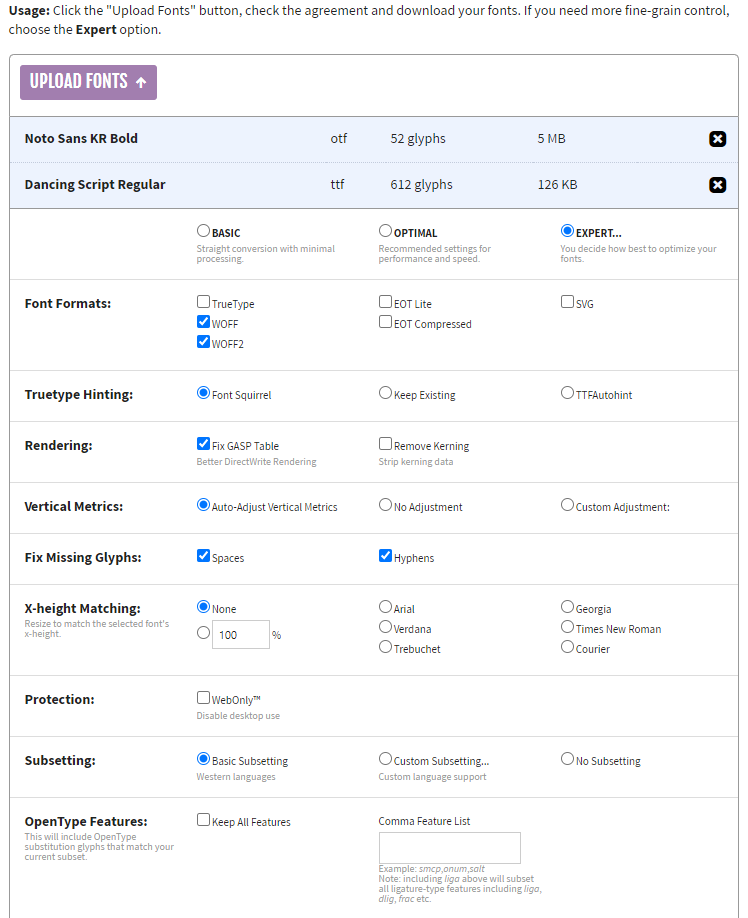
(www.fontsquirrel.com/tools/webfont-generator)
Font Formats 에 필요한 확장자를 체크하면 다운로드가 된다.

다운로드 받아보면 친절하게도 예제 CSS 파일이 들어 있어서 아주 좋다.
@font-face {
font-family: 'dancing_scriptregular';
src: url('dancingscript-webfont.eot');
src: url('dancingscript-webfont.eot?#iefix') format('embedded-opentype'),
url('dancingscript-webfont.woff') format('woff'),
url('dancingscript-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
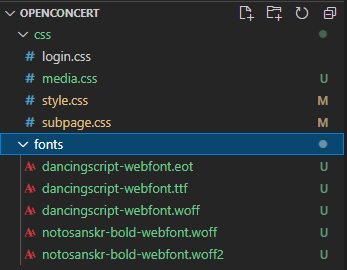
다운로드 받은 파일을 현재 작업 중인 파일 안에 넣어두고 url을 잘 적어보자.

다시 한 번 코드를 보자.
@font-face {
font-family: "NotoSansKR";
src: url("/openconcert/fonts/NotoSansKR-Regular-Hestia.woff") format("woff");
font-style: normal;
}
@font-face {
font-family: "NotoSansKR";
src: url("/openconcert/fonts/dancingscript-webfont.woff") format("woff");
font-style: normal;
unicode-range: U+0041-005A, U+0061-007A;
}@font-face는 웹 브라우저에게 서체 이름과 다운받을 위치를 알려주는 것일 뿐 이것 하나만 있어서는 폰트가 적용되지 않는다. JS로 치자면 선언만 해주었고 출력을 해주지 않았다고 보면 된다.
즉, 이렇게 font-face를 짜두고 이 폰트를 쓰고 싶은 구역에 font-family를 써줘야 해당 폰트가 나오는 것이다.
✔ 여기서 키포인트
왜 둘 다 같은 이름의 font-family 준 걸까? dancingscript는 엄밀히 말해 Noto Sans KR이 아니라 dancingScript 인데?
물론 각각 font-family 네이밍을 다르게 하여 적용해도 상관 없다. 하지만 그렇게 한다면 기존 방법과 다를 게 없다.
우리는 평범하게 'Noto Sans KR'을 쓰다가 영어만 만나면 'dancingscript'로 폰트를 렌더링해서 보여주고 싶을 뿐인 거다.
영어가 쓰인 .title에 font-family: 'dancingscript', 본문엔 font-faily: 'Noto Sans'... 이렇게 일일이 넣어주면 뭐하러 이런 번거로운 짓을 했겠는가...
body {
font-family: "NotoSansKR", sans-serif;
background: #f0e8e5;
overflow-x: hidden;
}
body에 우리가 정한 font-family: 'NotoSansKR'을 적어주었다.
그렇다면 브라우저는 body에 Noto Sans를 읽어 렌더링 해줄 것이다.

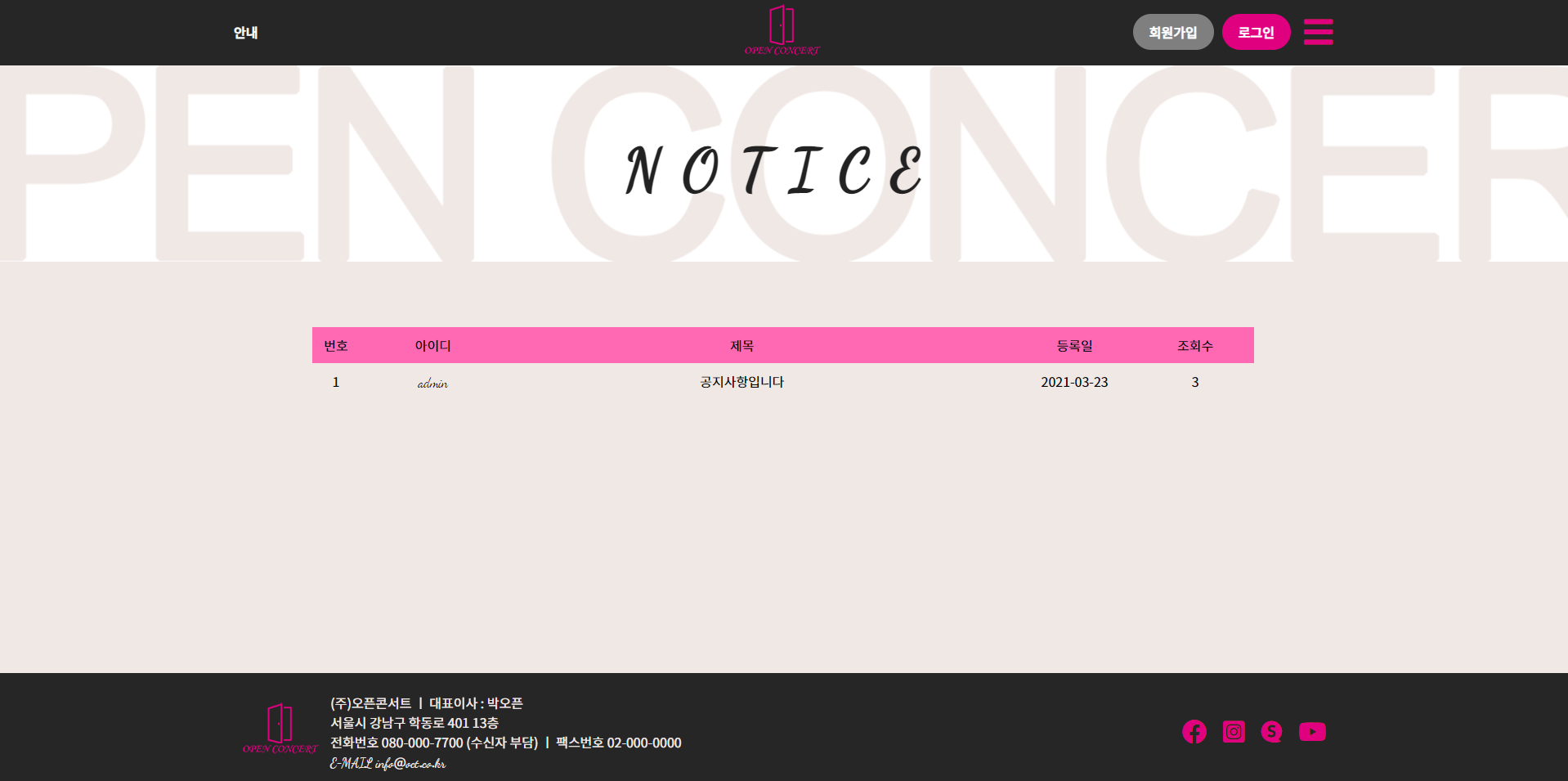
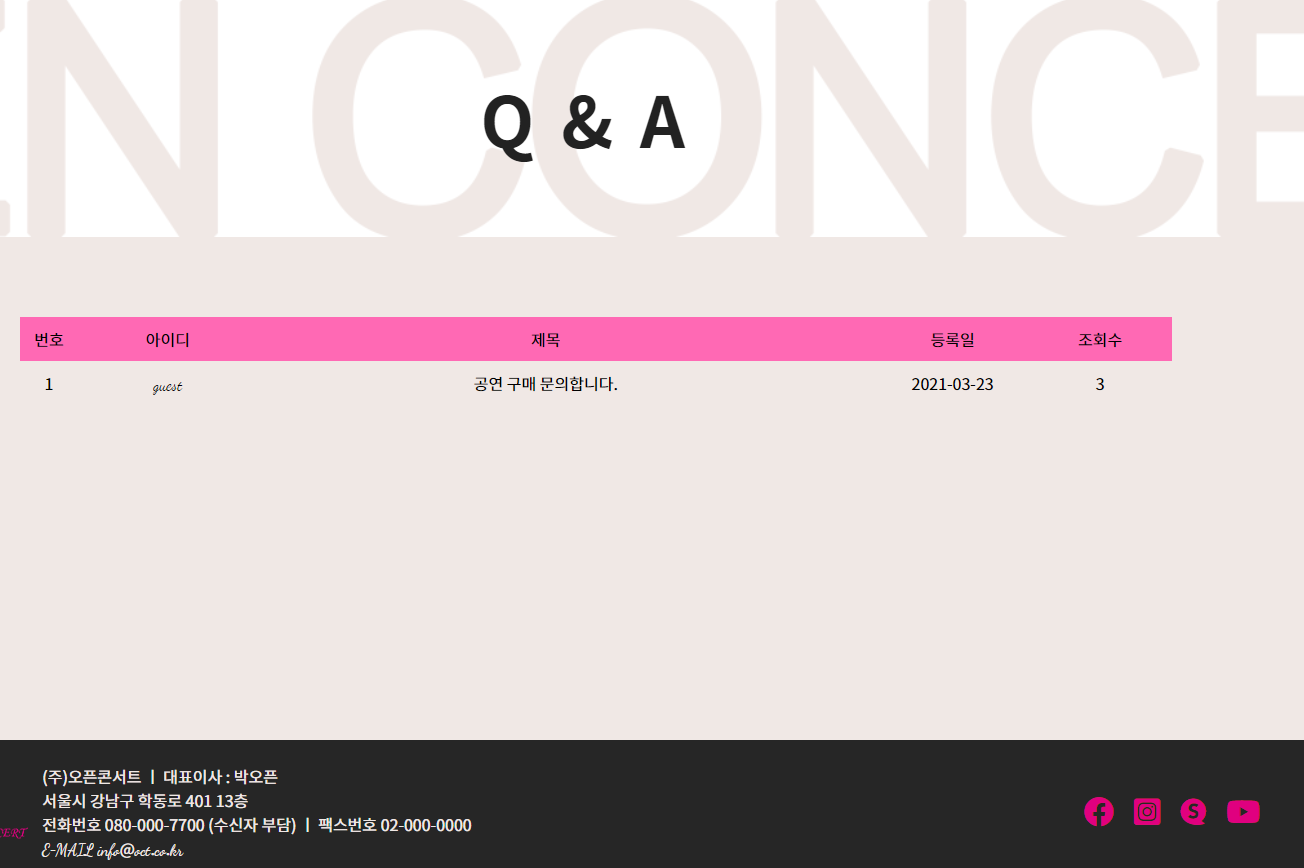
원하는대로 영어와 한글 폰트가 각각 적용되었다.
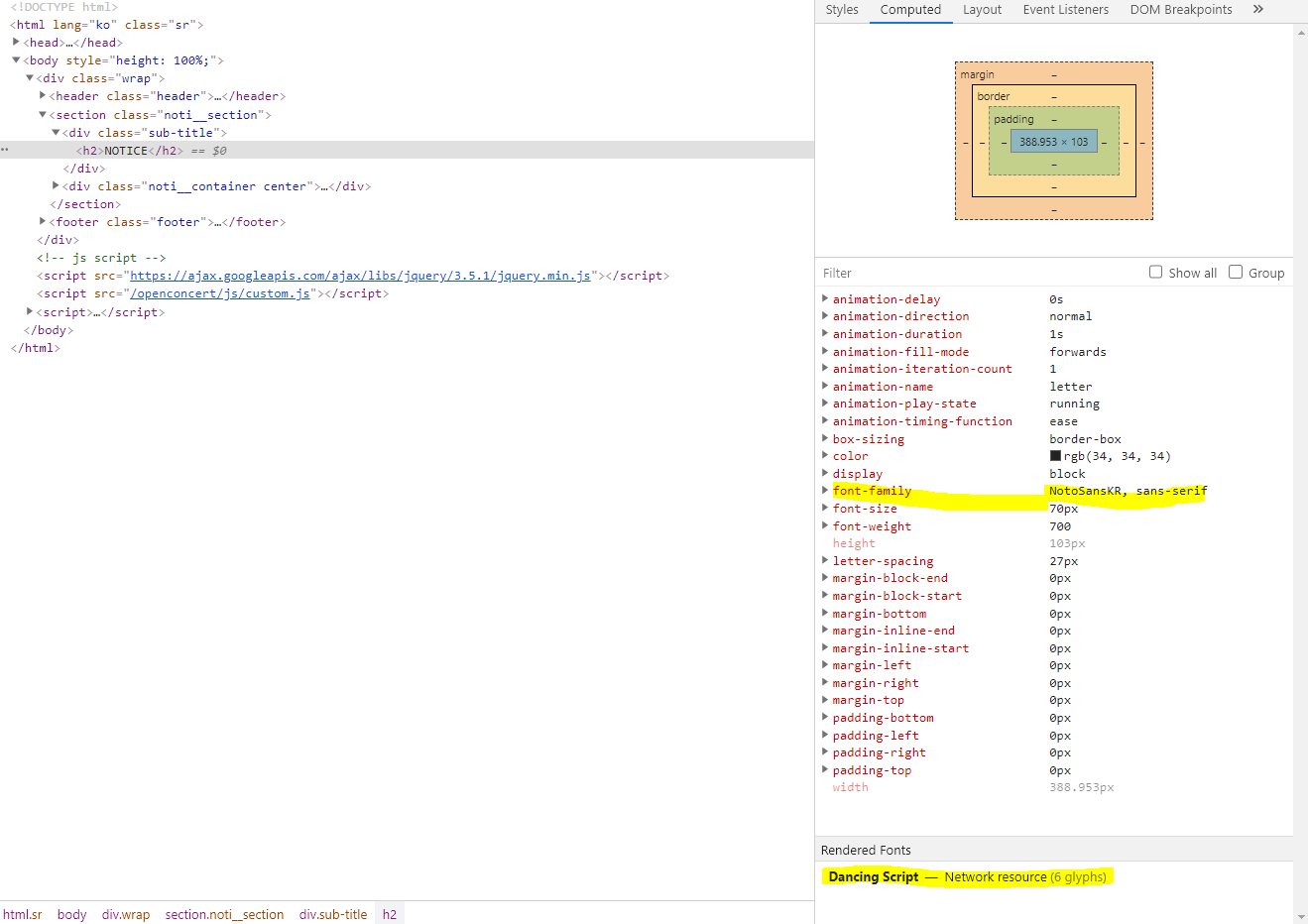
제대로 적용됐는지 확인하는 방법은 Elements의 computed를 확인하면 된다.

영어::
font-family는 NotoSansKR이라고 적혀져 있지만 실제 렌더링된 폰트는 Dancing Script라는 것을 볼 수 있다.

한글::
한글 부분도 마찬가지이다. 한글은 한글대로 Noto Sans KR 이 렌더링 되었다.
❌주의사항
unicode-range 속성은 나중에 쓴다.
unicode-range 속성이 있는 @font-face 를 먼저 쓰면 제대로 적용이 안 된다.
@import url() 와 혼용할 시 어떤 것은 렌더링 되고, 어떤 것은 렌더링이 안 된다.
이것의 원리를 모르겠지만... 한 가지 방식만 쓰는 게 좋을 것 같다.
애초에 구글웹에서 받아오는 방식은 FOUT 증상과 웹폰트 용량 때문에 지양하는듯.
@font-face를 쓸 것이라면 import를 쓸 이유가 없긴 하다.

웹폰트만 적용하다가 로컬 서버로 폰트를 적용하려니 생각보다 너무 복잡하고 어렵다... ㅠ_ㅠ
다른분들은 몇줄이면 제대로 나오던데 나는 왜... 안 되는 거야... 😥...
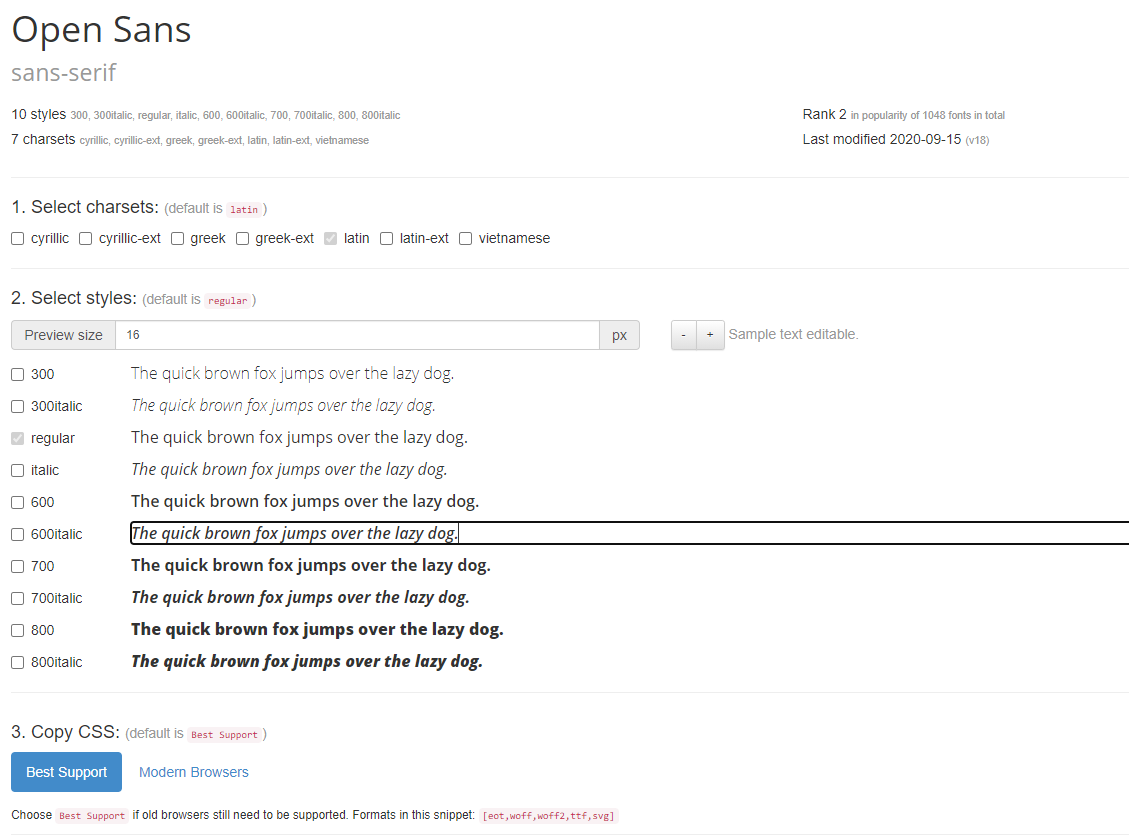
font에 대해 서치하다가 아주 좋은 사이트를 발견했다. 원하는 폰트를 검색하면 해당 폰트를 확장자별로 다운로드 받을 수 있고 CSS까지 적어준다. 최고최고 ㅠㅠ~
google-webfonts-helper.herokuapp.com/fonts
google webfonts helper
google-webfonts-helper.herokuapp.com

아래는 폰트 최적화 방법을 기술한 블로그이다.
velog.io/@vnthf/%EC%9B%B9%ED%8F%B0%ED%8A%B8-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%95%98%EA%B8%B0
웹폰트 최적화 하기
웹폰트란? 폰트 web safe font - 일반적으로 시스템에 설치된 폰트. 다운로드 없이 사용자에게 의도대로 표현이 할 수 있음. (Arial, Helvetica 등) web font - 설치되어 있지 않아서 브라우저에서 다운로드
velog.io
d2.naver.com/helloworld/4969726
wit.nts-corp.com/2017/02/13/4258
웹폰트 사용하기 (웹폰트의 모든 것) | WIT블로그
웹폰트의 기본적인 사용법부터 FOUC 해결까지 웹폰트의 모든것에 대해 정리해 보았습니다.
wit.nts-corp.com
참고 블로그
youngkeol.tistory.com/92?category=769490
언어별 다른 폰트로 적용하는 방법
모든 폰트가 "Noto Sans KR"에서 영문과 숫자만 "Roboto"로 바꿔야 하는 경우가 있었습니다. 클래스를 따로 만들지 않고 @font-face에서 unicode-range을 이용하여 폰트를 변경했습니다. unicode-range는 특정 범.
youngkeol.tistory.com
feel5ny.github.io/2019/09/08/CSS_02/
한글은 노토산스, 영문/숫자는 다른 폰트로 해주세요...👀 (feat. unicode)
노토 산스를 사용하다보면 영문과 숫자가 너무 날씬하다는 느낌을 받곤 했다.개인적인 취향으로 1 숫자 아랫부분에 있는 serif를 별로 좋아하지 않는다. 그밖에도 숫자에 볼륨감이 없어서 한글의
feel5ny.github.io
heavybear.net/blog/3YBxrOrsgQxLyNKQJcplNq
heavybear-blog
디자이너 김찬기의 블로그, 포트폴리오
heavybear.net
'CSS' 카테고리의 다른 글
| visibility 의 hidden 과 display 의 none 차이점 (0) | 2021.04.06 |
|---|---|
| Why <textarea> and <textfield> not taking font-family and font-size from body? (0) | 2021.03.29 |
| nav 높이가 필요 이상으로 낮아질 때 가려지는 현상 (0) | 2021.03.26 |
| footer 을 항상 바닥에 놓기 (0) | 2021.03.24 |
| CSS grid 정리 (0) | 2020.11.14 |




