jineecode
img 태그 404 Error시에 대체 이미지 띄우기 본문
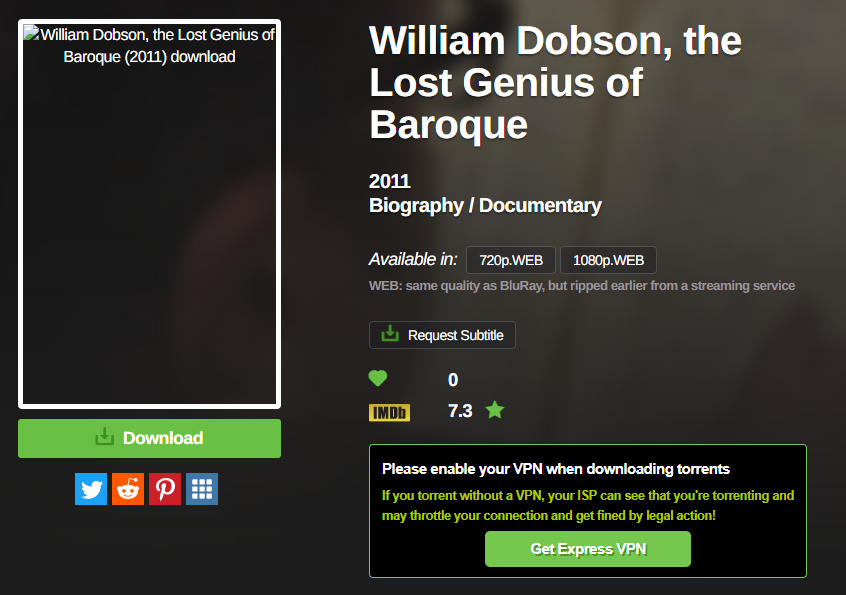
API로 이미지를 불러오는 도중 이미지가 깨져 에러가 띄워지는 문제 발생.
슬라이드가 깨져버렸다.

해당 사이트로 가서 확인해보니 이미지를 못 불러오는 건 매한가지.


이럴 때 이미지 태그에 에러가 띄워졌을 때 대체 이미지를 부여해준다.

<img src="원본 이미지 경로" alt="" onError="this.src='/movie_api/img/replace.jpg';"/>

아래는 제이쿼리로 조건문을 나누어 대체 이미지를 적용한 참조 블로그
✈ img 태그 404 Error시에 대체 이미지 띄우기
img 태그 404 Error가 발생하면 대체 이미지를 띄우는 것은 쉽다. 아니 처음부터 그렇게 만들면 별로 걱정할 문제는 아니다. 그리고 대체로 레이아웃을 구성하는 이미지는 bg속성을 준 스타일을 먹
itblog.bcafe75.com
'HTML' 카테고리의 다른 글
| datalist (0) | 2021.04.28 |
|---|---|
| 줄바꿈 방법 (0) | 2021.04.16 |
| 테스트 관리 (0) | 2021.04.02 |
| 배경에 동영상 넣기 (0) | 2020.11.30 |
Comments




