jineecode
줄바꿈 방법 본문
텍스트를 작업하다보면 텍스트가 view-port에 따라 잘리거나 넘쳐서 ui가 이상하게 변하는 모습을 종종 볼 수 있다.
이럴 때 css를 이용하는 방법은 word-break 속성이다.
word-break
developer.mozilla.org/ko/docs/Web/CSS/word-break
word-break - CSS: Cascading Style Sheets | MDN
word-break CSS word-break 속성은 텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때 줄을 바꿀 지 지정합니다. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the inter
developer.mozilla.org
CSS word-break 속성은 텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때 줄을 바꿀 지 지정합니다.
/* 키워드 값 */
word-break: normal;
word-break: break-all;
word-break: keep-all;
word-break: break-word; /* 사용 안함 */
/* 전역 값 */
word-break: inherit;
word-break: initial;
word-break: unset;
경험상 이 속성은 textarea나 p태그 등 줄글로 되어있는 텍스트에 쓰면 요긴하게 쓰였다.
하지만 이 속성은 h1 등 제목 태그에서 내 마음대로 줄바꿈이 되지 않는다는 단점이 있다.
띄어쓰기를 잘 적용하지 않는 제목 태그에서는 어절 단위로 끊어 줄바꿈하기가 쉽지 않고, 그렇다고 해서 모두 break-all을 해주면 가독성이 떨어져보인다.
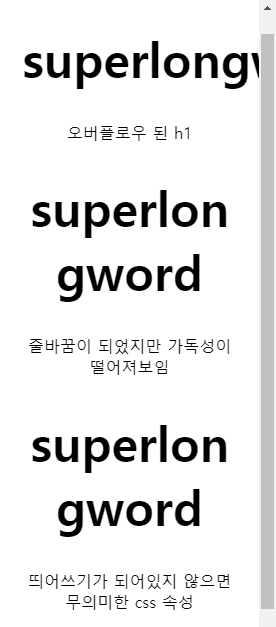
<h1>superlongword</h1>
<p>오버플로우 된 h1</p>
<h1 class="break-all">superlongword</h1>
<p>줄바꿈이 되었지만 가독성이 떨어져보임</p>
<h1 class="break-word">superlongword</h1>
<p>띄어쓰기가 되어있지 않으면 무의미한 css 속성</p>.break-all {
word-break: break-all;
}
.break-word {
word-break:break-word;
}
이럴 때 쓰는 태그가 있다.
<wbr>
developer.mozilla.org/ko/docs/Web/HTML/Element/wbr
- HTML: Hypertext Markup Language | MDN
HTML 요소는 현재 요소의 줄 바꿈 규칙을 무시하고 브라우저가 줄을 바꿀 수 있는 위치를 나타냅니다. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive e
developer.mozilla.org
HTML <wbr> 요소는 현재 요소의 줄 바꿈 규칙을 무시하고 브라우저가 줄을 바꿀 수 있는 위치를 나타냅니다.
즉 코드를 쓰는 사람이 해당 텍스트를 어디서 줄바꿈을 시켜줄 지 정해줄 수 있다는 뜻이다.
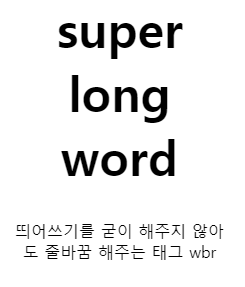
<h1>super<wbr>long<wbr>word</h1>
하나하나의 단어가 아닌, 하나의 단어라는 것을 알 수 있게 해주는 하이픈을 쓰는 방법도 있다.
­
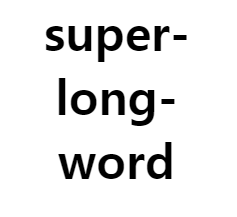
<h1>super­long­word</h1>
'HTML' 카테고리의 다른 글
| datalist (0) | 2021.04.28 |
|---|---|
| 테스트 관리 (0) | 2021.04.02 |
| img 태그 404 Error시에 대체 이미지 띄우기 (0) | 2021.03.05 |
| 배경에 동영상 넣기 (0) | 2020.11.30 |




