jineecode
네이버 API 가져오기 본문
*jquery와 php 사용
1. 오픈 API 신청 developers.naver.com/apps/#/wizard/register
애플리케이션 - NAVER Developers
developers.naver.com

2. 등록된 ID, PASSWORD 확인

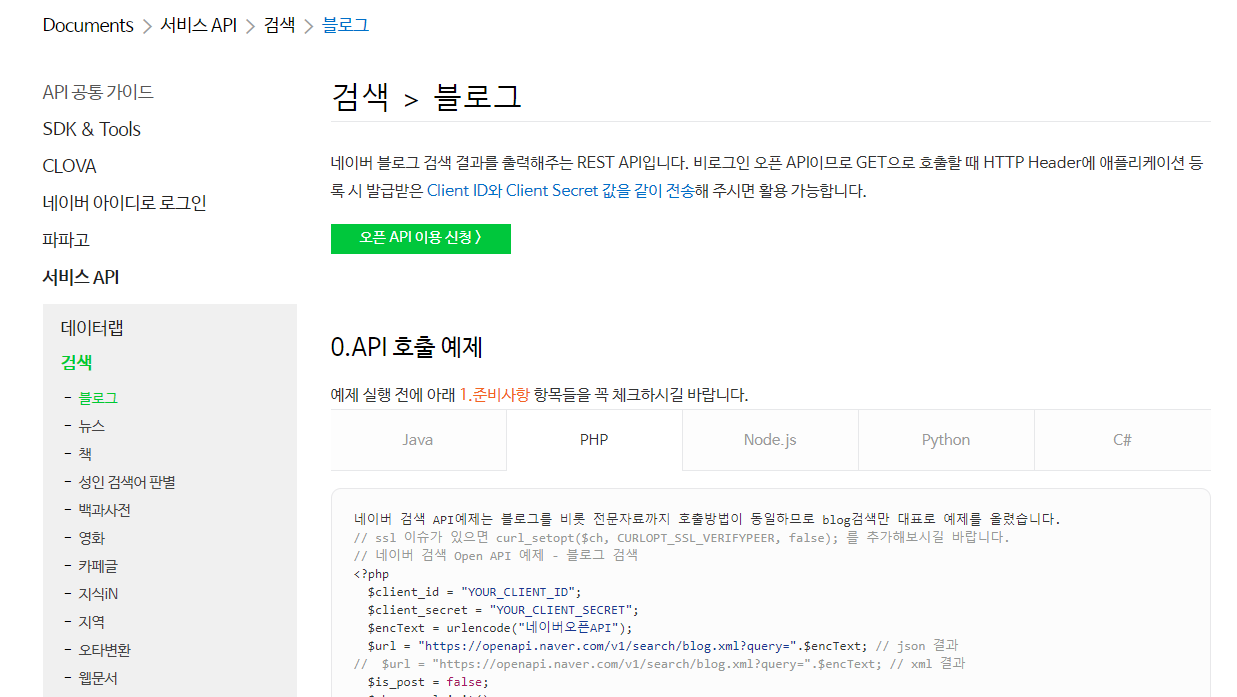
3. document -> 검색 카테고리
해당되는 확장자에 맞는 코드 복사
(ex: php)

4. 이제 본격적으로 검색 api를 써보자.
4-1 . php 파일 생성
<?php
$client_id = "아까 받아둔 ID";
$client_secret = "아까 받아둔 password";
$encText = urlencode("찾고 싶은 검색어");
$url = "https://openapi.naver.com/v1/search/movie.json?query=".$encText; // json 결과
// $url = "https://openapi.naver.com/v1/search/movie.xml?query=".$encText; // xml 결과
$is_post = false;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, $is_post);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$headers = array();
$headers[] = "X-Naver-Client-Id: ".$client_id;
$headers[] = "X-Naver-Client-Secret: ".$client_secret;
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
$response = curl_exec ($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
echo "status_code:".$status_code."
";
curl_close ($ch);
if($status_code == 200) {
echo $response;
} else {
echo "Error 내용:".$response;
}
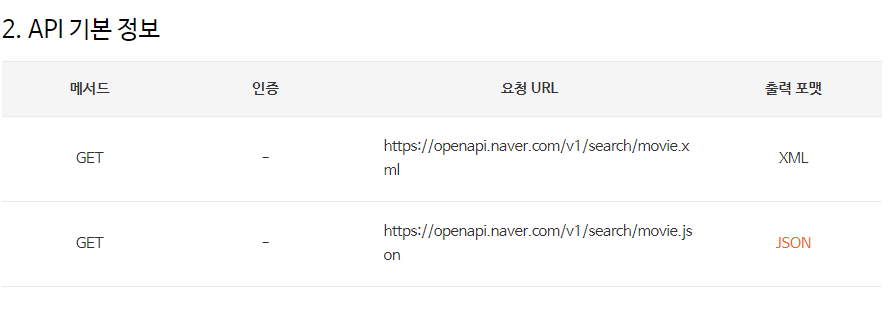
?>url은 네이버에서 제공해주는 url을 사용하면 된다.
영화 같은 경우,

이렇게 제공해주므로 검색하고 싶은 기능에 맞게 url을 변경한다.
4-2. html 문서 생성
ajax를 써준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Movie app</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function () {
$.ajax({
type: "POST",
url: "/movie_api/data/api.php",
success: function (data) {
console.log(data);
},
});
});
</script>
</body>
</html>
콘솔 확인.
잘 가져와진다.

이것은 문자열 형태일 뿐 json 형태가 아니다.
json으로 파싱해준다.
let obj = JSON.parse(data); console.log(obj);
console.log(obj);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Movie app</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function () {
$.ajax({
type: "POST",
url: "/movie_api/data/api.php",
success: function (data) {
let obj = JSON.parse(data);
console.log(obj);
},
});
});
</script>
</body>
</html>
콘솔을 확인해보면 에러가 뜨는데, 제이슨으로 파싱하기 전, 첫 줄에 status_code: 200 이 있기 때문에 파싱이 안 되는 것이다. php 파일 안의 echo 를 주석처리 해준다.
...
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
//echo "status_code:".$status_code.";
...
잘 파싱되었다.

'기타' 카테고리의 다른 글
| '굿바이! 인터넷 익스플로러'…MS, 내년 6월 IE지원 완전 종료 (0) | 2021.05.21 |
|---|---|
| 브라우저의 렌더링 원리 (0) | 2021.05.17 |
| WBS (0) | 2021.04.06 |
| 구글 폰트에서 아이콘도 지원 (0) | 2021.03.05 |
Comments


