jineecode
20.11.30 본문

1. background vid
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
/>
<!-- reset css link -->
<link rel="stylesheet" href="css/reset.css" />
<!-- main css link -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div class="vid">
<!-- 배경 동영상 -->
<video loop autoplay muted>
<source src="img/nike.mp4" type="video/mp4" />
</video>
</div>
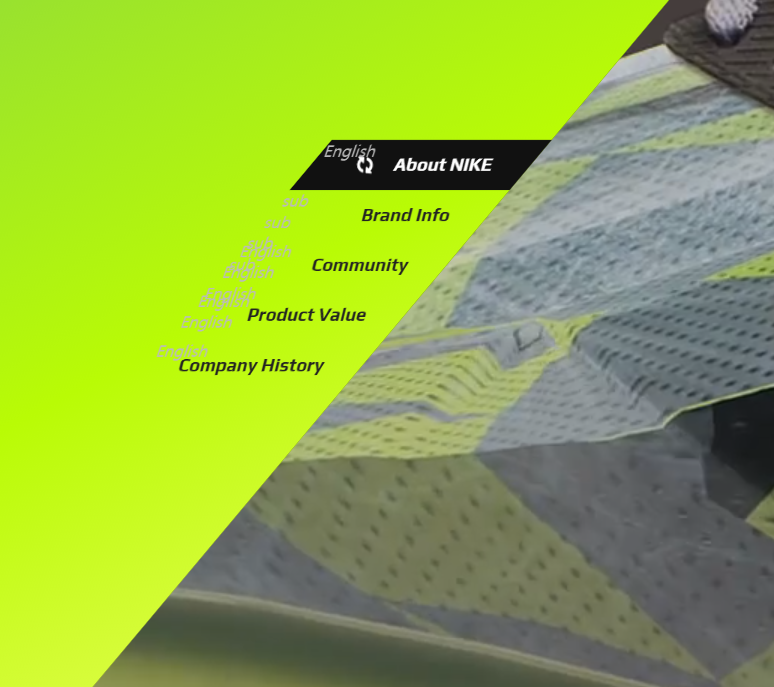
2. header
<!-- 헤더 -->
<header>
<ul id="gnb">
<li class="on">
<a href="#">
<!-- 이곳에 빙글빙글 -->
<em> <i class="fa fa-refresh fa-spin"></i>About NIKE</em>
</a>
<ul>
<li>
<a href="#"><em>English</em></a>
</li>
</ul>
</li>
<li>
<a href="#"><em>Brand Info</em></a>
<ul>
<li>
<a href="#"><em>sub</em></a>
</li>
<li>
<a href="#"><em>sub</em></a>
</li>
<li>
<a href="#"><em>sub</em></a>
</li>
<li>
<a href="#"><em>sub</em></a>
</li>
</ul>
</li>
<li>
<a href="#"><em>Community</em></a>
<ul>
<li>
<a href="#"><em>English</em></a>
</li>
<li>
<a href="#"><em>English</em></a>
</li>
<li>
<a href="#"><em>English</em></a>
</li>
</ul>
</li>
<li>
<a href="#"><em>Product Value</em></a>
<ul>
<li>
<a href="#"><em>English</em></a>
</li>
<li>
<a href="#"><em>English</em></a>
</li>
</ul>
</li>
<li>
<a href="#"><em>Company History</em></a>
<ul>
<li>
<a href="#"><em>English</em></a>
</li>
</ul>
</li>
</ul>
</header>
</body>
1. background vid and logo
/* google font import */
@import url("https://fonts.googleapis.com/css2?family=Monoton&family=Play:wght@400;700&display=swap");
/* 배경 동영상 */
.vid {
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
opacity: 0.8;
}
.vid video {
width: 100%;
min-width: 1700px;
}
<!-- logo -->
<h1 class="logo"><img src="img/logo2.png" alt="logo" /></h1>
2. header
1)
/* header style */
header {
width: 700px;
height: 100%;
position: fixed;
top: 0;
left: -420px;
transform: skewX(-40deg);
background: linear-gradient(
135deg,
#97e031 0%,
#b9fb05 50%,
#e6fc55 100%
);
}
header를 고정시켜놓고 (fixed) skewX를 줘서 비튼 nav를 만든다.
transform: skewX(-40deg);
이때 nav에 들어있는 text도 비틀어지므로 html 태그에서 text를 em으로 감싸 따로 스타일 처리를 해준다.
#gnb em {
display: block;
transform: skewX(40deg);
}
/* logo style */
.logo {
position: fixed;
top: 40px;
left: 40px;
z-index: 100;
/* 절대값이 없음 */
}
.logo img {
width: 300px;
}z-index는 절대값이 없다.
2)
/* 1depth navigation style */
#gnb {
width: 220px;
position: absolute;
top: 150px;
right: 0;
}
#gnb > li {
position: relative;
}
#gnb em i {
margin-right: 20px;
}
/* 직계 자식 처리를 해줘야 함, 다른 nav에 li를 넣기 위한 초석 */
#gnb > li > a {
width: 100%;
height: 50px;
display: block;
text-align: right;
color: #222;
box-sizing: border-box;
padding-right: 40px;
font-weight: bold;
font-size: 18px;
font-family: play;
/* background: #ddd;
border: 1px solid; */
/* padding-top: 14px; */
line-height: 2.8;
}
/* 'li.on' is JS section */
#gnb > li:hover > a,
#gnb > li.on > a {
background: #111;
color: #fff;
}
```
#gnb {
width: 220px;
position: absolute;
top: 150px;
right: 0;
}
ul#gnb 를 absolute 하기 위해 포지션을 준다. 이때 부모는 fixed 되어있다.
#gnb > li {
position: relative;
}#gnb의 직계 자식인 li는 하나이며, li 안에 있는 ul들에 absolute를 주기 위한 포지션.
#gnb > li:hover > a,
#gnb > li.on > a {
background: #111;
color: #fff;
}
/* #gnb > li.on > a 은 js로 add, remove를 할 것 */
'Review' 카테고리의 다른 글
| 2020.12.04 (0) | 2020.12.04 |
|---|---|
| 2020.12.01 (0) | 2020.12.01 |
| 20.11.14 (0) | 2020.11.14 |
| 20.11.12 (0) | 2020.11.12 |
Comments




